Im September 2010 habe ich ein paar Worte zum Einbinden von Videos verloren, nun aber gibt es Neuigkeiten, Youtube hat die Embedding-Funktion geändert. Damit keine Verwirrung entsteht beschreibe ich im Folgenden einen “neuen” Weg zum Einbinden von Youtube-gehosteten Videos.
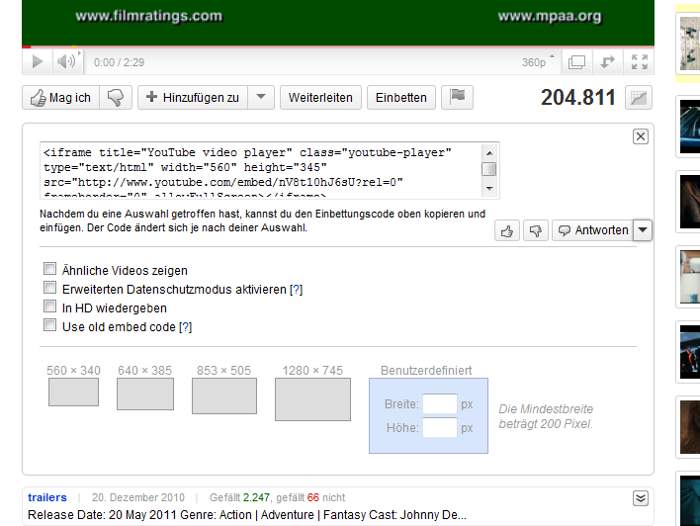
 Die Begeisterung kennt keine Grenzen, der aktuelle Trailer zu “Pirates auf the Caribean” soll eingebunden werden um darüber ein paar warme Worte zu Verlieren. Unterhalb des Videos auf Youtube befindet sich weiterhin der Button [Einbetten]. Ein Klick auf diesen zeigt etwas Neues (Bild 1).
Die Begeisterung kennt keine Grenzen, der aktuelle Trailer zu “Pirates auf the Caribean” soll eingebunden werden um darüber ein paar warme Worte zu Verlieren. Unterhalb des Videos auf Youtube befindet sich weiterhin der Button [Einbetten]. Ein Klick auf diesen zeigt etwas Neues (Bild 1).
Erstens, der Quelltext hat sich geändert, statt wie bisher mit dem <object> Tag zu arbeiten, lacht uns nun ein < iframe> an. Das ist insofern nicht schön, als dass der Standard-Editor von WordPress mit Iframes gewisse Schwierigkeiten hat.
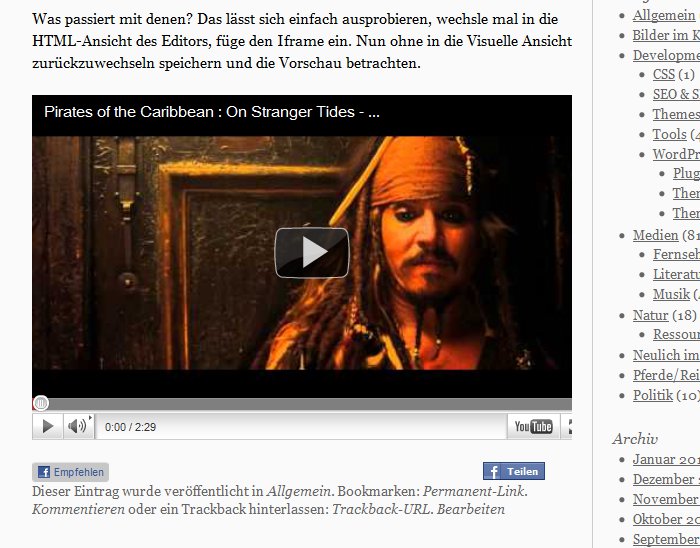
 Was passiert mit denen? Das lässt sich einfach ausprobieren, wechsle mal in die HTML-Ansicht des Editors, füge den kompletten <iframe> ein. Nun ohne in die visuelle Ansicht zurückzuwechseln speichern und die Vorschau betrachten (Bild 2). Ja wunderbar, was redet der Mann? Geht doch. Jahaaaa, geht… im, Moment. ;-)
Was passiert mit denen? Das lässt sich einfach ausprobieren, wechsle mal in die HTML-Ansicht des Editors, füge den kompletten <iframe> ein. Nun ohne in die visuelle Ansicht zurückzuwechseln speichern und die Vorschau betrachten (Bild 2). Ja wunderbar, was redet der Mann? Geht doch. Jahaaaa, geht… im, Moment. ;-)
Jetzt wechsele mal zurück in die visuelle Ansicht und schreib noch ein paar Worte, danach speichern (immer noch in der visuellen Ansicht). Was geschieht? Zauberei, der <iframe> verabschiedet sich, weg ist das Ding.
Daraus lernen wir? Richtig: Nachdem der <iframe> eingebunden wurde, darf nicht mehr in der visuellen Ansicht gespeichert werden, ansonsten war die Mühe vergebens. Wie lässt sich das Umgehen? Continue reading »

